XPagesの可能性を知って欲しいということで、XPages+Bootstrap5を使ったタスク管理アプリのテンプレートを無料公開します。
世の中にカンバンを利用したタスク管理アプリたくさんありますが、Notes/Dominoサーバーで動くものがなかったので、XPagesで作ってみました。
設計公開版ですの、自由にカスタマイズして利用していただいて結構です。
操作マニュアル、利用の詳細は、アプリ画面右上のヘルプから参照出来ます。
※ただし、利用による一切の責任は、利用者自身が持つものとします。

利用シーン
・プロジェクトの進捗管理
→タスクと担当者を登録し、進捗状態を管理する
・バグ、開発機能のチケット管理
→バグの報告と、対応方法、修正の進捗を管理する
→開発機能の仕分けと、実装の進捗を管理する
・オンライン会議でのアイディア出し
→オンライン会議の参会者からアイディアを登録してもらい、ファシリテーターが仕分けを行う
etc
使い方
1.プロジェクトを登録する
・プロジェクトビューから新規登録ボタンをクリックし、プロジェクト名、ステージ1~4(段階、時系列)を登録する
→担当者優先表示にチェックをつけると、カンバンビューで進捗ステータスの部分に担当者アイコンが表示されます
→コメント機能有効にチェックをつけると、タスクに対してコメントを登録することが出来ます

2.タスクを登録する
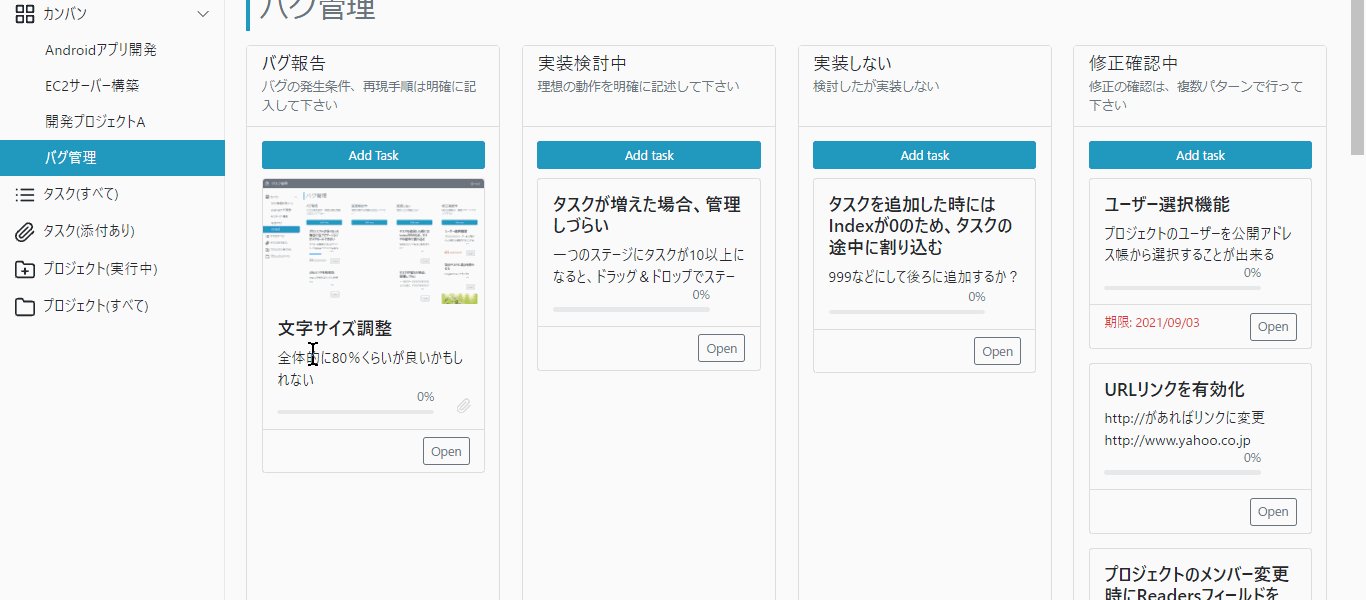
・カンバンビューからAdd Taskボタンをクリックし、タスク名、タスク内容、担当者などを入力する

3.タスクの進捗を変更する
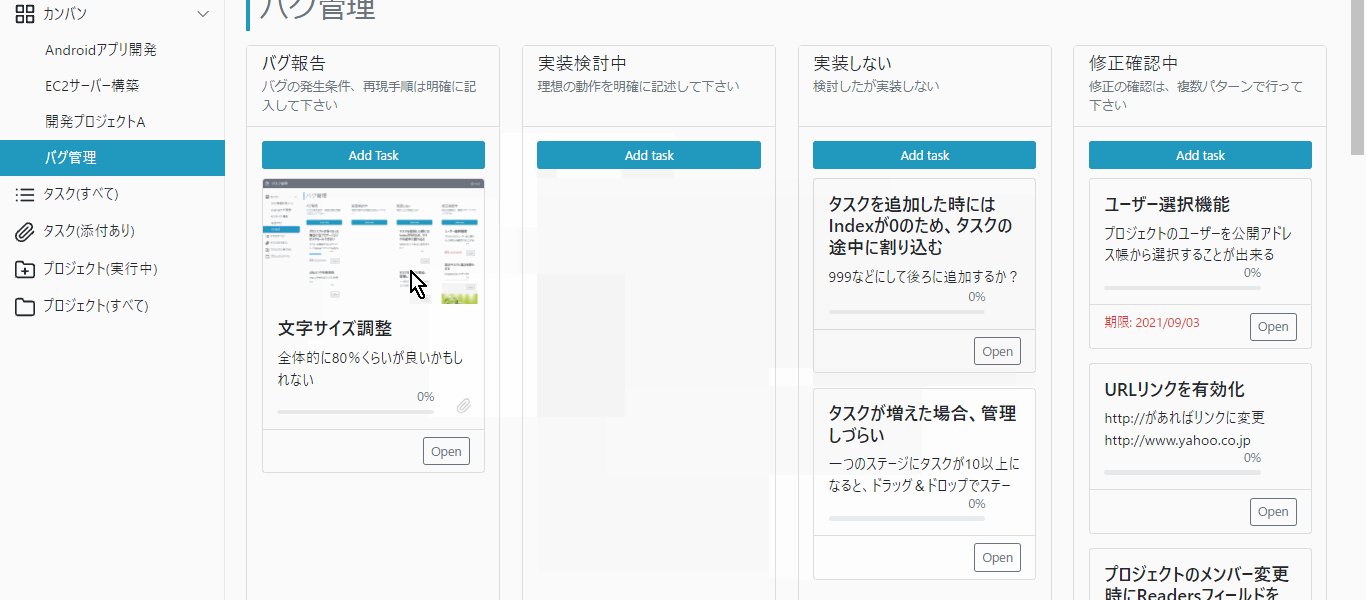
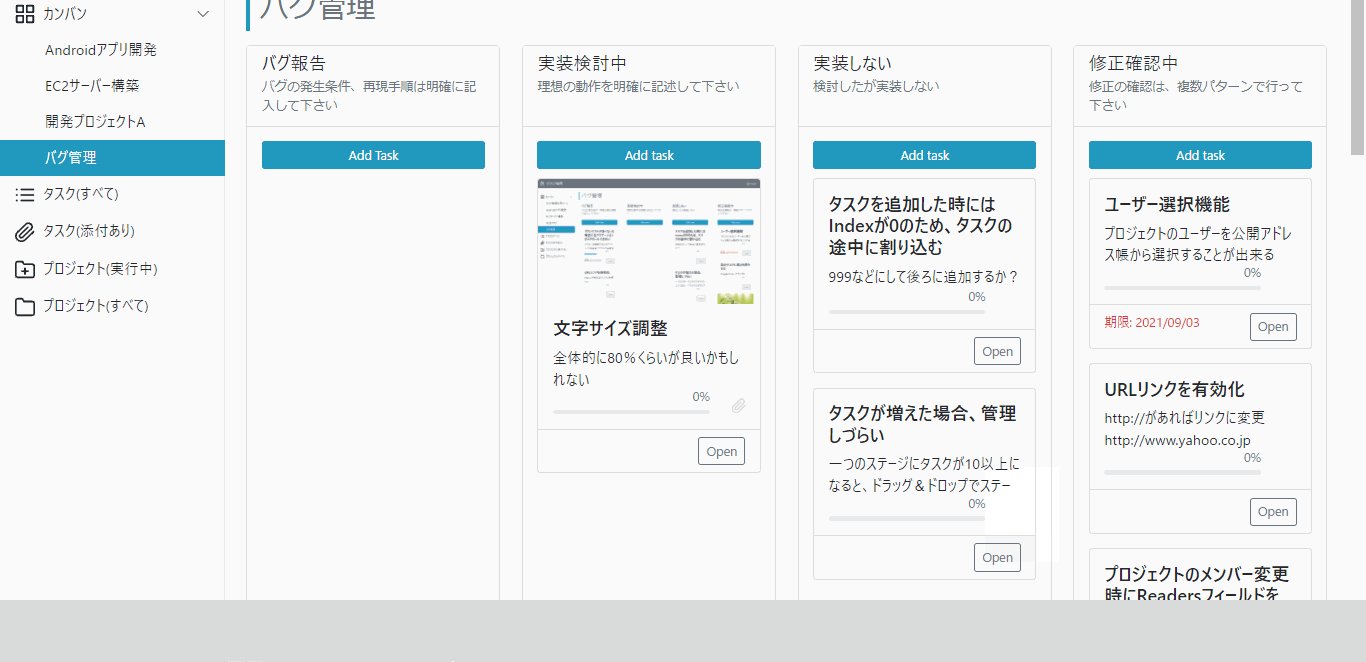
・カンバンビューからタスクの進捗に応じて、ドラッグ&ドロップでタスクのステージを変更する

デモ
実際の動作は、株式会社エフの御代様のサイトでご確認いただけます。
ユーザーID :Ippan Demo
パスワード :effectforce
https://portal.effect-force.com/XPages/TaskMng/TaskMng.nsf
制限事項
・各タスクに関連するコメントに削除機能は実装していません
・Anonymousアクセスでは動作しません
技術的ポイント
・Domino REST APIを利用し、drag&drop時の文書更新を行っています
設計から得られる知見
・Bootstrap5をXPagesに組み込む方法
・レスポンシブな画面構成の作り方
・モーダルウィンドウからの文書登録、参照
・バックエンドでの入力チェックの実装方法
・動的な左ナビゲーションの生成(登録した文書から左ナビゲーションを生成)
・左ナビゲーションを選んだ際に、アクティブカラーにする方法
・部分更新を利用し、ページ全体のリロードを減らす方法
・ビューに画像を出す方法(サムネイル表示)
・2ページ目以降から文書を開き、元いたページに戻る方法
・Webでの簡易排他制御(競合文書の発生を防ぐ)
・単一カテゴリビュー(ドロップダウンでカテゴリを選択)と、全文検索の併用
・そこそこ美しいロジック、デザインの分割方法(画面-カスタムコントロール、SSJS、CSJS-スクリプトライブラリ)
・本文に入力されたURLリンクを参照モードで自動的にリンクに変換する
開発環境
・Domino9.0.1 FP7
使用ライブラリ
・Bootstrap 5.0.2 UIライブラリ
・Bootstrap Icon 1.5.0 アイコン
・Flatpicker 4.6.9 カレンダー入力
・Dragula ドラッグ&ドロップ
動作環境
【サーバー】
・Domino9.0.1以降
※Domino REST APIが必要なため
【クライアント】
・Chrome、Edge、Firefox最新版
※IE11では動きません
利用までの手順
【公開アドレス帳】
1.署名を行うユーザーに「制限なしで署名または実行」の権限があるか?を確認する
2.HTTPサービスが有効化されていることを確認する
3.Domino REST APIサービスが有効化されていることを確認する
【タスク管理DB】
1.テンプレートをローカルで署名する
2.署名したテンプレートからサーバー上にデータベースを作成する
テンプレートNTFダウンロード
https://1drv.ms/u/s!Ajz0zm4_1IwQhHSemVMTjtDki0Ra?e=6hd6K1
その他の情報
・ブラウザからアプリを表示し、右上に表示されるヘルプアイコンからマニュアルPDFをダウンロード可能です
・これから徐々にXPages+Bootstrap5を使ったアプリの作り方を解説していきます
Special Thanks
ノーツコンソーシアム大阪研究会 浜様、萩原様、御代様
検証などご協力いただきありがとうございました。