前回からの続き
今回の記事は前回の記事から繋がっているので、まずは前回の記事を読んで下さい。それではProject Sienaの世界へGO!!
データソースを追加する
Project Sienaを起動します。 これがProject Siena起動直後の画面です。真ん中のキャンバスにコントロールを配置してアプリケーションを開発します。
まずはデータソースを追加します。左上メニューからのAppData-DataSourceをクリックします。
データソースの設定画面ではRESTをクリックします。
「Configure a connection」をクリックします。
「Configure a connection」の入力欄にREST APIを使ってビューにアクセスするためのURLを指定し、「Import data」ボタンをクリックします。
RESTを使って、ビューからProject Sienaにデータが取り込まれます。一見、意味不明のデータが表示されますが、横にスクロールするとフィールドのデータも表示されていることがわかります。
イメージギャラリーを追加し、フィールドを割り当てる
次に画面の右端で、マウスの右クリックを行い、コントロールの選択画面を出します。その中から今回は「Galleries」をクリックします。
「Galleries」の詳細を選ぶ画面が表示されますので、「Image Gallery with Text」をクリックします。配置されたコントロールは適当にサイズを変更してください。サイズ変更のあたりは今のところ独特の癖のようなものがあるようです。
イメージの下にある一つ目のテキストコントロールを選択し、下の「Text」をクリックします。するとデータソースで指定したRESTデータの項目名が下に表示されます。後はここから必要なフィールドを選択するだけです。式の部分には「ThisItem!Subject」と表示されます。(Subjectはフィールド名)
次に二つ目のテキストコントロールを選択し、同様に「Text」をクリックします。今回は価格を選択するだけでなく「円」と付けてみましょう。価格を示す「Price」フィールドを選択すると、式の部分には「ThisItem!Price」と設定されますので、その後ろに「&”円”」を追加します。このあたりの書き方はExcelのセル式を踏襲しているようです。
画像を表示するためのURLを設定する
画像は添付ファイルのURLを指定して取得します。イメージコントロールを選択し、「Image」をクリックします。ノーツの添付ファイルを表示するには文書IDとファイル名を特定する必要がありましたね。DominoのRESTでは文書IDは「@unid」として出力されています。添付ファイル名は「ImageFileNameList」フィールドに保管していますので、それらを繋げて、添付ファイル画像を表示するURLを作ればOKです。
こんがり焼けました!
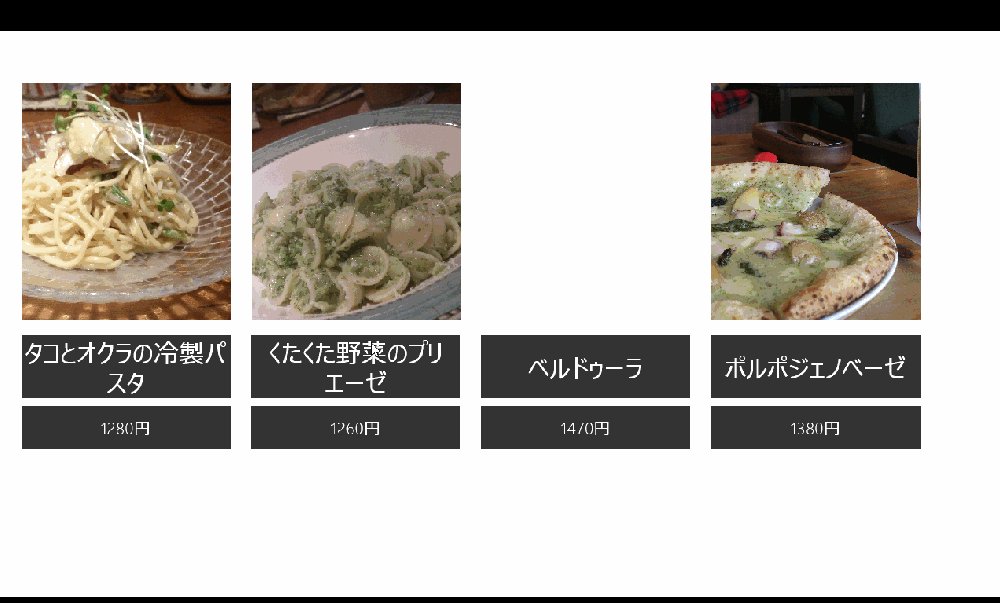
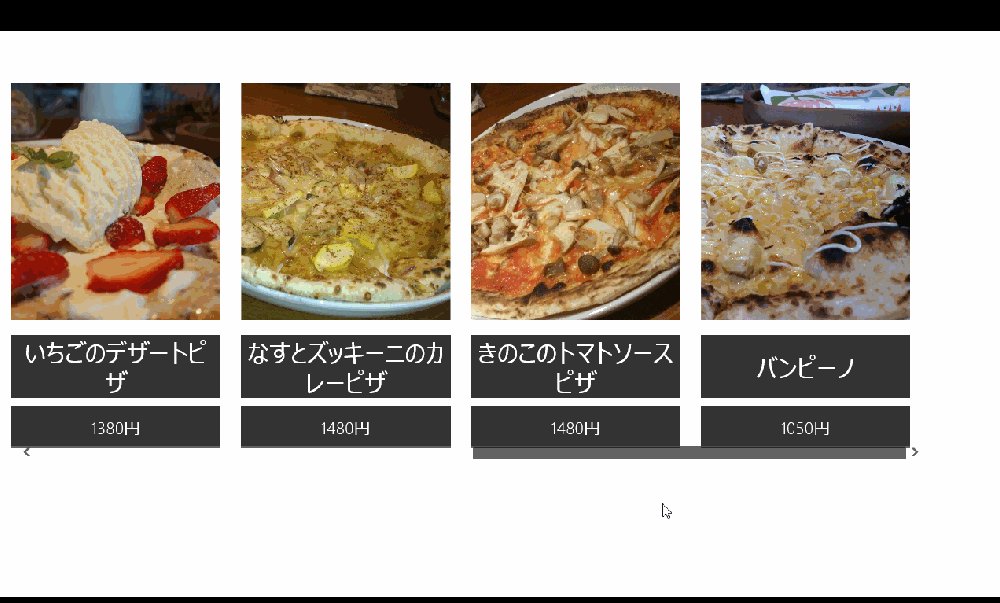
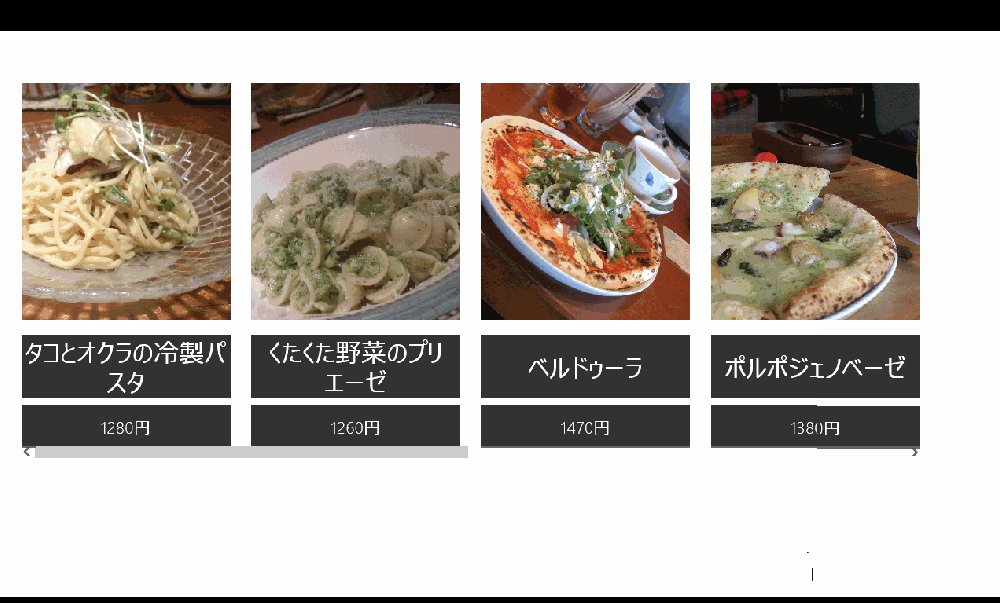
設定ができたら、右クリックで表示される上のメニューから「Preview」ボタンをクリックすると、動作を確認することができます。
インストールできる形で出力するには、右クリックで表示される上のメニューから「Publish」ボタンをクリックします。出力フォルダを指定するとインストールできる形式で出力されます。
出力されたインストーラーを使って、インストールを行うとタイルメニューから直接起動できるアプリケーションになります。すごくない???
まとめ
Project Sienaはもしかしたら大化けするツールかもしれません。モバイルアプリはタッチ操作と言うこともあり、多くの入力項目があったり、複雑な操作を伴いアプリは向いていません。商品紹介用のカタログや、Notesで蓄積したデータをモバイルで活用するのには最適なツールになるのではないでしょうか?
データ入力、メンテナンスはNotesクライアント、もしくはPCブラウザ用のXPagesアプリから行い、データの参照をタブレットで行いたいというようなソリューションに最適な開発ツールになるかと思います。個人的にはデータソースが自由になったFileMakerみたいだなぁと思いました。現在はWindows8のストアアプリを作るためのツールですが、もしかしたら同じProjectからiOS用アプリ、Androidアプリをデプロイできるようになるかもしれません。いや、絶対なるでしょう!(断言!) 現在は英語版のβ3の提供ですが、今年の夏の間に日本語版βもリリースされると言われています。
XPages開発者だけでなく、Notes資産をたくさん持っている企業にとって要チェックの開発ツールとなりそうです。
| 【参考リンク】Siena で作る簡単タブレット アプリのレシピ ~ Project Siena の基礎からサーバ連携まで ~ |